Optimiser les performances avec le manual chunking dans Vite : Guide complet
Tim
January 20th, 2025
Optimiser les performances avec la technique du manual chunking dans Vite
Lorsque vous travaillez avec des applications JavaScript modernes, optimiser la taille des bundles est essentiel pour offrir une expérience utilisateur rapide et fluide. Une des techniques les plus efficaces pour cela est le manual chunking, et dans cet article, je vais vous expliquer comment l'utiliser dans Vite pour diviser votre code et améliorer la performance de votre application.
Le problème : un warning de taille de "chunk" trop grande

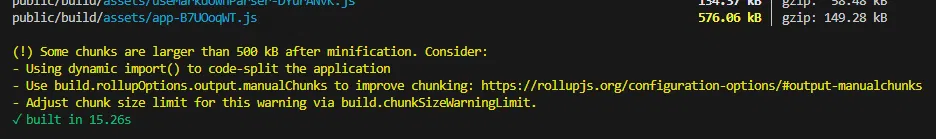
Lorsque vous développez une application avec Vite, vous pouvez rencontrer un message d'avertissement indiquant que certains de vos chunks dépassent une taille de 500 Ko après la minification. Ce warning est un signal que votre bundle est devenu trop lourd, ce qui peut entraîner un temps de chargement plus long pour vos utilisateurs.
Par défaut, Vite impose une limite de taille de chunk de 500 Ko, mais si vous dépassez cette limite, un message vous alerte. Bien sûr, vous pouvez ajuster cette limite dans la configuration de Vite pour cacher ce message, mais cela ne résout pas réellement le problème de performance sous-jacent.
C'est là que le manual chunking entre en jeu ! Cette technique vous permet de découper votre code de manière plus fine et de réduire la taille des chunks, pour que votre application soit plus rapide et plus fluide à charger.
Qu'est-ce que le manual chunking ?
Le manual chunking est une méthode qui permet de définir manuellement la façon dont Vite (ou Rollup, son moteur de bundling sous-jacent) découpe votre application en plusieurs morceaux, appelés "chunks". En faisant cela, vous pouvez charger seulement les parties nécessaires de votre code, ce qui réduit la taille du fichier principal et améliore la vitesse de chargement de votre site.
Pourquoi utiliser le manual chunking ?
En séparant votre code en plusieurs chunks, vous pouvez :
Réduire la taille initiale du bundle : Cela permet à votre application de charger plus rapidement, surtout pour les utilisateurs avec une connexion internet plus lente.
Charger uniquement les parties nécessaires : En utilisant le code-splitting, vous ne chargez pas tout le code dès le départ, mais seulement ce dont l'utilisateur a besoin à ce moment-là.
Améliorer l'expérience utilisateur : Un chargement plus rapide signifie une meilleure expérience pour vos utilisateurs, ce qui est crucial pour l'engagement et la rétention.
L'impact sur le cache : une meilleure gestion des fichiers stables
En séparant vos dépendances dans des "chunks" spécifiques comme PrimeVue et vendor, vous améliorez non seulement la taille du "bundle", mais aussi la gestion du cache des fichiers par les navigateurs.
Mise en cache des fichiers stables : Les dépendances tierces, telles que celles de
node_modules(comme PrimeVue), changent rarement. En les isolant dans un "chunk" dédié, commevendor.js, vous permettez au navigateur de mettre en cache ce fichier de manière plus efficace. Lorsqu'un utilisateur revient sur votre site, ce fichier ne sera pas re-téléchargé, ce qui accélère le temps de chargement.Réduction des téléchargements redondants : Si tout votre code, y compris les dépendances, est dans un seul fichier, chaque fois que votre application change, le navigateur doit télécharger l'intégralité de ce fichier. En isolant les dépendances, seul le code modifié (comme votre application principale) sera rechargé, tandis que les dépendances stables resteront en cache.
La gestion des caches avec les hachages
Une autre étape clé dans le processus de manual chunking est l’utilisation des hachages dans les noms de fichiers. Nous avons configuré les noms de fichiers pour qu'ils incluent un hachage unique généré à partir du contenu du fichier. Cela garantit que, si le contenu d’un fichier change, son nom (et donc son URL) changera également, forçant ainsi le navigateur à télécharger la nouvelle version du fichier.
export default defineConfig({
build: {
rollupOptions: {
output: {
entryFileNames: '[name].[hash].js',
chunkFileNames: '[name].[hash].js',
assetFileNames: '[name].[hash].[ext]',
},
},
},
});entryFileNames : Cela affecte les fichiers principaux de l’application (comme
app.js), qui obtiendront un nom unique basé sur leur contenu.chunkFileNames : Cela affecte les fichiers générés par le manual chunking, comme
vendor.js,primevue.js, etc., qui auront aussi un nom unique basé sur leur contenu.assetFileNames : Pour les fichiers statiques (images, polices, etc.), cela garantit que chaque fichier aura un nom unique basé sur son contenu.
Et si notre code change à l'avenir ?

Une fois que nous avons mis en place le manual chunking et les hachages, le comportement du cache devient plus performant. Mais que se passe-t-il si notre application subit une mise à jour et que des fichiers comme vendor.js ou d'autres bibliothèques externes doivent changer ?
Dans ce cas, puisque les fichiers comme vendor.js sont isolés avec un hachage unique, ces fichiers seront mis à jour uniquement si leur contenu change. Par exemple, si une nouvelle version de PrimeVue est intégrée, le hachage de vendor.js changera, et le fichier sera téléchargé à nouveau par le navigateur. Cependant, le code de l’application proprement dit (comme app.js) ne changera que si des modifications spécifiques y sont apportées, permettant ainsi de ne charger que ce qui est nécessaire.
Cela signifie qu’en cas de mise à jour, nous ne chargeons que les nouveaux fichiers mis à jour et non pas tous les fichiers de l’application. Cette approche optimise encore plus la gestion des mises à jour, en évitant de redémarrer le processus de téléchargement pour des fichiers qui n'ont pas changé.
Mise en œuvre du manual chunking dans Vite
Voici un exemple de configuration de manual chunking dans un projet Vite. Cette méthode permet de séparer les dépendances lourdes, comme celles de node_modules, en un "chunk" distinct, afin d'optimiser la gestion des dépendances.
Exemple de configuration
Imaginons que vous avez un projet Vite avec plusieurs fichiers JavaScript et des dépendances provenant de node_modules. Voici comment vous pouvez configurer le manualChunks dans votre vite.config.js :
import { defineConfig } from 'vite';
export default defineConfig({
build: {
rollupOptions: {
output: {
entryFileNames: '[name].[hash].js',
chunkFileNames: '[name].[hash].js',
assetFileNames: '[name].[hash].[ext]',
manualChunks(id) {
if (id.includes('node_modules')) {
return 'vendor'; // Crée un chunk spécifique pour les dépendances
}
}
}
}
}
});Explication du code :
manualChunks: Cette fonction permet de définir la logique de découpe de votre code. Si un fichier provient denode_modules, il sera placé dans un chunk nommévendor.vendor: Ce chunk regroupe toutes vos dépendances tierces dans un fichier séparé, réduisant ainsi la taille de votre bundle principal.
Avantages de cette approche
Optimisation des performances : En séparant les dépendances lourdes (comme les bibliothèques provenant de
node_modules), vous réduisez la taille du fichier principal de votre application, ce qui accélère le chargement initial.Amélioration de la mise en cache : Les fichiers comme
vendor.jscontenant vos dépendances tierces changent rarement, ce qui permet aux utilisateurs de les mettre en cache plus longtemps et d'éviter des téléchargements répétés.
Cas pratique : PrimeVue et manual chunking
Si vous utilisez des bibliothèques volumineuses comme PrimeVue, le manual chunking devient encore plus pertinent. En créant un "chunk" séparé pour PrimeVue, vous pouvez réduire la taille de votre "bundle" principal et ne charger les composants PrimeVue que lorsque l'utilisateur en a besoin.
Voici un exemple pour diviser PrimeVue dans un chunk séparé :
manualChunks(id) {
if (id.includes('primevue')) {
return 'primevue'; // Crée un chunk spécifique pour PrimeVue
}
return 'vendor'; // Crée un chunk 'vendor' pour toutes les autres dépendances
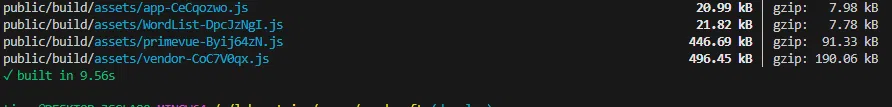
}"Nous avons éliminé le message d'avertissement et isolé PrimeVue ainsi que les dépendances 'vendor' dans des chunks distincts.

Conclusion
En appliquant la technique de manual chunking dans Vite, vous pouvez considérablement améliorer la performance de votre application web. Non seulement cela permet de réduire la taille des chunks et d'optimiser les temps de chargement, mais cela offre également une meilleure gestion du cache et une expérience utilisateur plus fluide.
Si vous travaillez sur des projets Vue.js ou tout autre framework moderne, n'oubliez pas que la performance est cruciale. Le manual chunking est l'une des solutions les plus simples et les plus efficaces pour atteindre cet objectif.
Alors, qu'attendez-vous pour mettre en œuvre cette technique dans votre projet ? 😄