Guide Complet pour Maîtriser les Bases de Flexbox en CSS
Tim
November 15th, 2023
Maîtrisez Flexbox : le guide complet pour débutants
Bienvenue sur Devambition ! Si tu as déjà galéré avec des mises en page qui ne s’alignent pas comme tu le souhaites, c’est que tu n’as pas encore découvert Flexbox, l’outil CSS ultime pour créer des structures flexibles et adaptatives.
Imagine une page où chaque élément se place automatiquement, que ce soit une image, un bouton ou un texte, sans te battre avec des calculs complexes de marges ou de positionnement. Flexbox fait tout ça pour toi, en toute simplicité.
Dans cet article, je vais te montrer comment maîtriser cet outil comme un pro, même si tu débutes. Fini les éléments qui refusent de se centrer, fini les heures passées à essayer de dompter ta mise en page. En quelques minutes, tu seras capable de créer des layouts responsives et flexibles, le tout avec un minimum de code.
Let's go !
Qu'est-ce que Flexbox et pourquoi est-il important ?
Flexbox, ou Flexible Box, est un modèle de disposition qui permet de concevoir des mises en page complexes et dynamiques avec une facilité déconcertante. Plutôt que de recourir à des propriétés de positionnement traditionnelles, Flexbox offre un moyen plus intuitif et efficace de créer des designs responsifs (qui s'adaptent à tout type d'écrans). En gros, c'est génial, ça fait le café et c'est vraiment un outil incontournable à utiliser sans modération.
Avantages de Flexbox
Flexbox propose plusieurs avantages, notamment :
- Disposition Simple : Un modèle de disposition unidimensionnel qui rend le positionnement facile à comprendre. Une fois qu'on a essayé, on ne peut plus s'en passer.
- Alignement Facile : Alignez rapidement les éléments horizontalement et verticalement sans recourir à des astuces complexes. Honnêtement, c'est l'argument le plus important selon moi.
- Répartition Équitable : Distribuez l'espace disponible entre les éléments de manière équitable, ce qui est idéal pour la création de barres de navigation flexibles, groupe de boutons, éléments d'un pied de page etc. Les possibilités sont infinies.
Prise en main de Flexbox
1. Conteneur Flex :
Pour commencer, vous devez définir un conteneur flex en appliquant display: flex; à l'élément parent. Cela transforme automatiquement tous les enfants directs en éléments flexibles, prêts à être arrangés selon les règles de Flexbox.
<!-- Parent est le conteneur flex dans cet exemple -->
<div class="parent">
<div>Enfant 1</div>
<div>Enfant 2</div>
<div>Enfant 3</div>
</div>.parent {
display: flex;
}
Voici le résultat dans le navigateur.
Il faut noter que tous les enfants sont empilés les uns à la suite des autres. En effet, le flux par défaut est row et donc les élément sont affichés sur une ligne horizontale.
2. Axe Principal et secondaire (ou transversal) :
Comme nous avons déjà vu précédement, Flexbox travaille avec deux axes, l'axe principal et l'axe secondaire. L'axe principal est la direction dans laquelle les éléments flexibles sont disposés, tandis que l'axe secondaire est perpendiculaire à l'axe principal. Pour faire simple, il y a toujours deux axes, on peut choisir son orientation (horizontal ou vertical).
Flex direction
Flex direction est un attribut CSS crucial dans le modèle de mise en page Flexbox. Il détermine l’axe principal de la flexbox, autrement dit, la direction dans laquelle les éléments enfants sont disposés. Vous pouvez imaginer la flexbox comme une brochette, et flex-direction vous permet de décider si les morceaux de viande seront alignés horizontalement ou verticalement.
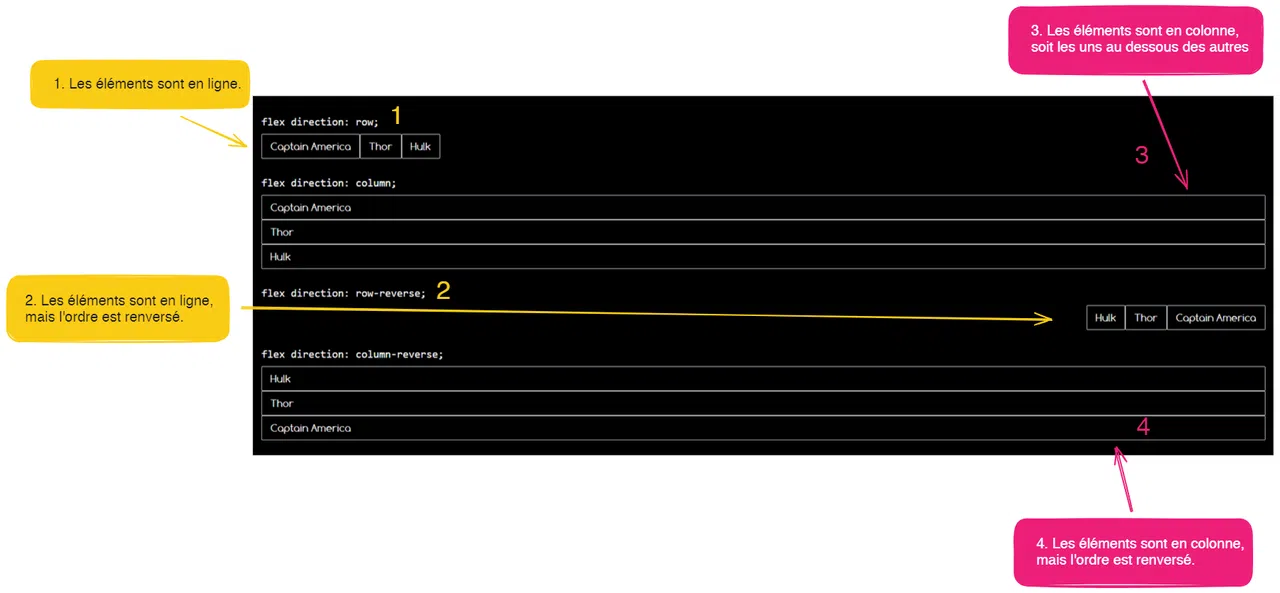
Voici les quatre valeurs principales de flex direction :
row: C’est la valeur par défaut. Les éléments enfants sont alignés horizontalement, de gauche à droite.row-reverse: Les éléments enfants sont alignés horizontalement, de droite à gauche.column: Les éléments enfants sont alignés verticalement, de haut en bas.column-reverse: Les éléments enfants sont alignés verticalement, de bas en haut.
<main style="padding: 15px; display: flex; flex-direction: column; gap: 25px;">
<article>
<span>Brochette horizontale</span>
<div class="brochette brochette-horizontale">
<div>Viande 1</div>
<div>Viande 2</div>
<div>Viande 3</div>
</div>
</article>
<article>
<span>Brochette verticale</span>
<div class="brochette brochette-verticale">
<div>Viande 1</div>
<div>Viande 2</div>
<div>Viande 3</div>
</div>
</article>
<article>
<span>Brochette horizontale inversée</span>
<div class="brochette brochette-horizontale-inverse">
<div>Viande 1</div>
<div>Viande 2</div>
<div>Viande 3</div>
</div>
</article>
<article>
<span>Brochette verticale inversée</span>
<div class="brochette brochette-verticale-inverse">
<div>Viande 1</div>
<div>Viande 2</div>
<div>Viande 3</div>
</div>
</article>
</main>.brochette { padding: 15px; border: 2px solid #111; border-radius: 6px; margin: 15px 0; max-width: 320px; }
.brochette-horizontale {
display: flex;
flex-direction: row;
gap: 15px;
}
.brochette-verticale {
display: flex;
flex-direction: column;
gap: 15px;
}
.brochette-horizontale-inverse {
display: flex;
flex-direction: row-reverse;
gap: 15px;
}
.brochette-verticale-inverse {
display: flex;
flex-direction: column-reverse;
gap: 15px;
}
body {
font-family: 'Nunito';
}
article {
border: 1px solid #ddd;
border-radius: 6px;
width: fit-content;
padding: 10px 15px;
}
article span {
font-size: 1.2rem;
font-weight: bold;
}L'ordre des éléments (enfants) peut être renversé. Par exemple, si on a 1, 2 puis 3 en ligne avec
flex-direction: row, on aura 3, 2, 1 avecflex-direction: row-reverse. Il en sera de même pourflex-direction: columnetflex-direction: column-reverse.
Des images vaut mieux que mille mots :

This is flexbox.
3. Alignement et Justification :
Flexbox simplifie l'alignement des éléments le long de l'axe principal et l'axe secondaire. Les propriétés justify-content et align-items sont vos aliées pour le placement précis des éléments dans le conteneur flex.
Exemples Pratiques avec Flexbox
.container {
display: flex;
align-items: center; /* Options : flex-start, flex-end, stretch, baseline, etc. */
}
NOTE : Lorsque l'axe choisi (`flex-direction`) est horizontal (`row`), alors ça va marcher tranquille. Mais si votre choix est vertical, alors l'élément sera centré sur cet axe et donc verticalement.
Eh oui, pourquoi faire simple quand on peut faire compliqué ? Bien sûr c'est justifié ici. En fait, c'est simple, justify-content va centrer l'élément dans l'axe défini par flex-direction. Et align-items va centrer dans l'axe inverse.
4. Exemple pratique : création d'un groupe de boutons
<div class="parent">
<button class="bouton">Kamehameha</button>
<button class="bouton">Rasengan</button>
<button class="bouton">Bankai: Tensa Zangetsu</button>
<button class="bouton">Explosion galactique</button>
</div>.parent {
display: flex;
justify-content: center;
align-items: center;
}
.bouton {
padding: 10px 15px;
cursor: pointer;
background-color: #FFF;
font-weight: black;
border: 1px solid black;
color: black;
}
.bouton:hover {
background-color: #eee;
}
.parent .bouton:first-child {
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
}
.parent .bouton:last-child {
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
}
Voici à quoi ressemble le précédent code dans le navigateur.
Grâce à flexbox, on a pu regrouper les 4 boutons comme s'il appartenaient à un seul groupe d'éléments. Pour y parvenir, on a utilisé la propriété flex. Juste en l'appliquant, cela nous a permi de disposer les boutons les uns à la suite des autres. C'est le plus important, le reste c'est juste pour styliser les boutons.
En plus des propriétés de base de Flexbox, telles que flex-direction, justify-content et align-items, il existe un ensemble de propriétés spécifiques qui permettent de manipuler le comportement des éléments flexibles lorsqu’ils sont en ligne. Ces propriétés incluent : flex-wrap, flex-grow, flex-shrink, et flex-basis.
Flex-Wrap : Contrôle du passage à la ligne automatique
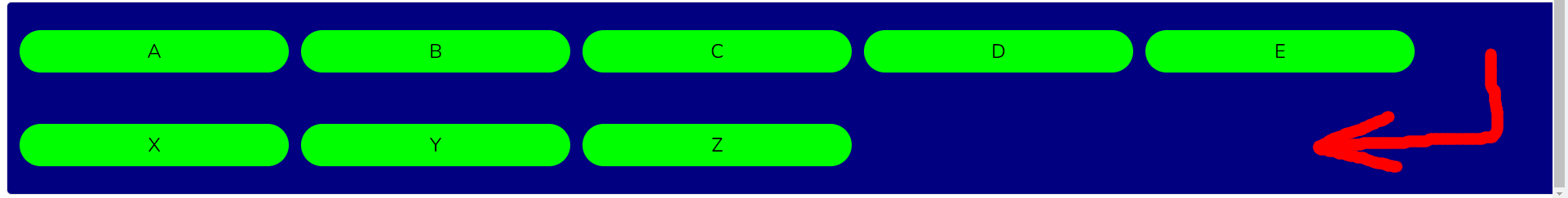
La propriété flex-wrap contrôle la façon dont les éléments flexibles se comportent lorsqu’ils dépassent la taille de leur conteneur parent. Par défaut, les éléments flexibles sont placés sur une seule ligne, même s’ils ne rentrent pas dans le conteneur (no-wrap). En définissant flex-wrap sur wrap, vous autorisez les éléments flexibles à passer à la ligne suivante lorsque nécessaire.
Wrap
<article class="alphabet">
<p>A</p>
<p>B</p>
<p>C</p>
<p>D</p>
<p>E</p>
<p>X</p>
<p>Y</p>
<p>Z</p>
</article>.alphabet {
width: 100%;
background-color: navy;
display: flex; gap: 15px;
/* CE QUI NOUS INTÉRESSE */
flex-wrap: wrap;
}
.alphabet p {
width: 300px;
padding: 10px 15px;
border-radius: 40px;
display: flex; justify-content: center;
font-size: 1.5rem;
background-color: lime;
}
Ce code crée un conteneur flexible avec une flexbox qui permet aux éléments enfants de se positionner sur plusieurs lignes si besoin.
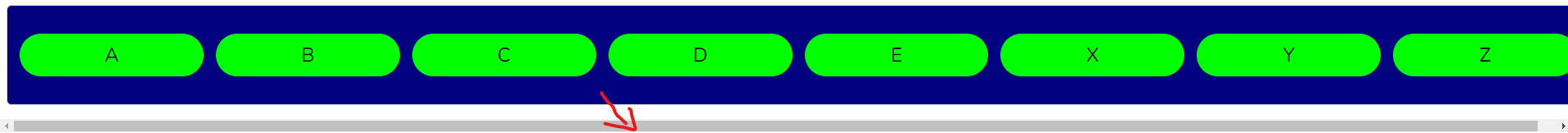
No-Wrap
La valeur no-wrap, par défaut pour flex-wrap, force tous les éléments à rester sur une seule ligne, même s'ils débordent du conteneur. Si l'espace est insuffisant, une barre de défilement horizontale apparaîtra pour permettre la navigation dans les éléments.

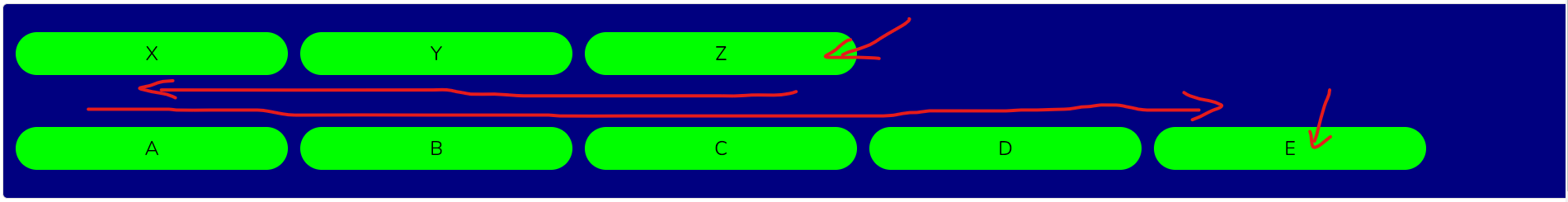
Wrap-reverse
La valeur wrap-reverse de la propriété flex-wrap fonctionne comme wrap, mais inverse l'ordre des lignes. Les éléments qui dépassent passent à la ligne suivante, mais celle-ci est placée au-dessus de la première ligne, au lieu d'en dessous. Cela modifie l'empilement des lignes sans changer l'ordre des éléments sur chaque ligne.

Flex-Grow : Élargir les Éléments Flexibles
La propriété flex-grow détermine la manière dont les éléments flexibles s’élargissent pour remplir l’espace disponible dans le conteneur parent. Si la somme des largeurs des éléments flexibles est inférieure à la largeur du conteneur parent, l’espace restant sera réparti proportionnellement entre les éléments flexibles selon la valeur de flex-grow. Par défaut, flex-grow est défini à 0, ce qui signifie que les éléments flexibles ne se développeront pas pour remplir l’espace restant.
Exemple :
.container {
display: flex;
}
.item {
flex-grow: 1; /* Chaque élément se développera pour prendre la même largeur */
}Dans cet exemple, chaque élément .item se développera pour occuper 1/3 de la largeur totale du conteneur.
Flex-Shrink : Réduire les Éléments Flexibles
La propriété flex-shrink détermine la façon dont les éléments flexibles se rétrécissent pour s’adapter à l’espace disponible dans le conteneur parent. Si la somme des largeurs des éléments flexibles dépasse la largeur du conteneur parent, les éléments flexibles seront réduits proportionnellement selon la valeur de flex-shrink. Par défaut, flex-shrink est défini à 1, ce qui signifie que les éléments flexibles peuvent être réduits.
Exemple :
.container {
display: flex;
}
.item {
flex-shrink: 0; /* Empêche les éléments de se réduire */
}Dans cet exemple, les éléments .item ne seront pas réduits même si la largeur du conteneur parent est plus petite que la somme de leurs largeurs.
Flex-Basis : Définir la Base de la Largeur
La propriété flex-basis détermine la taille de base de l’élément flexible avant que flex-grow et flex-shrink ne prennent effet. La valeur par défaut de flex-basis est auto, ce qui signifie que l’élément flexible prendra la largeur définie par sa propre largeur ou hauteur.
Exemple :
.container {
display: flex;
}
.item {
flex-basis: 200px; /* Chaque élément aura une largeur de base de 200px */
}Dans cet exemple, chaque élément .item aura une largeur de base de 200 pixels avant de se développer ou se rétrécir en fonction des propriétés flex-grow et flex-shrink.
Les propriétés flex-wrap, flex-grow, flex-shrink, et flex-basis vous offrent un contrôle précis sur la disposition et le comportement des éléments flexibles. En les utilisant ensemble, vous pouvez créer des layouts flexibles et adaptatifs qui répondent aux différentes tailles d’écran et aux différents besoins des utilisateurs.
Trois pour le prix d'un avec flex: 1
L’une des valeurs les plus utilisées de flex est flex: 1. Mais que signifie réellement cette valeur et comment interagit-elle avec les autres propriétés de flexbox comme flex-grow, flex-basis et flex-shrink ?
La propriété flex est une raccourci qui combine trois propriétés distinctes : flex-grow, flex-shrink et flex-basis. Lorsque vous définissez flex: 1, vous indiquez au navigateur que l’élément doit :
Se développer proportionnellement (
flex-grow: 1) : Si l’espace disponible dans le conteneur est plus grand que la somme desflex-basisdes éléments, l’élément se développera pour occuper l’espace supplémentaire.Se rétrécir proportionnellement (
flex-shrink: 1) : Si l’espace disponible dans le conteneur est plus petit que la somme desflex-basisdes éléments, l’élément se rétrécira pour s’adapter à l’espace disponible.Avoir une base de taille flexible (
flex-basis: 0%) : La taille de base de l’élément est définie à 0%, ce qui signifie qu’il n’aura pas de taille intrinsèque avant que l’espace disponible ne soit calculé.
<div class="container">
<div class="item" style="flex: 1; background-color: red;"></div>
<div class="item" style="flex: 1; background-color: blue;"></div>
<div class="item" style="flex: 1; background-color: green;"></div>
</div>.container {
display: flex;
}
.item {
/* flex: 1; */
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}Dans cet exemple, les trois éléments item ont une valeur de flex: 1. Ils se partageront donc l’espace disponible de manière égale. Si la taille du conteneur change, les éléments se développeront ou se rétréciront proportionnellement pour maintenir l’équilibre.
flex: 1 est un raccourci pratique pour créer des éléments flexibles qui se développent et se rétrécissent proportionnellement. Sympa non ? :)
La propriété gap : gestion élégante de l'espacement entre les éléments
Qu’est-ce que c'est ?
Gap est une propriété CSS qui vous permet de définir un espacement uniforme entre les éléments d’un conteneur Flexbox. C’est une fonctionnalité relativement récente, mais c'est vachement utile et pratique.
Comment l'utiliser ?
C'est d'une simplicité déconcertante : il suffit d’ajouter la propriété gap au conteneur Flexbox, et de lui attribuer une valeur. Cette valeur peut être une longueur (comme 10px, 2rem, etc.) ou un pourcentage.
.container {
display: flex;
gap: 20px; /* Espacement de 20 pixels entre les éléments */
}Dans cet exemple, tous les éléments à l’intérieur du conteneur .container seront séparés par un espace de 20 pixels.
Les avantages
Simplicité: Une seule propriété pour gérer l’espacement, adieu les marges et paddings complexes !
Flexibilité: Vous pouvez utiliser des unités de mesure différentes (pixels, rem, pourcentage) pour un contrôle précis de l’espacement.
Lisibilité: Le code est plus propre et plus facile à comprendre.
Réactivité: Flexbox Gap s’adapte automatiquement aux différentes tailles d’écran, garantissant une mise en page optimale sur tous les appareils.
Conclusion
Voilà, vous avez maintenant une solide base pour maîtriser Flexbox ! Vous pouvez désormais créer des mises en page flexibles et adaptatives avec aisance, en utilisant les propriétés de Flexbox pour contrôler l’alignement, la distribution de l’espace et la direction des éléments.
N’oubliez pas que la pratique est la clé. Expérimentez avec différents exemples, testez les propriétés de Flexbox dans vos projets et n’hésitez pas à consulter la documentation officielle pour approfondir vos connaissances.
Merci de suivre ce tutoriel sur Flexbox sur Devambition. Restez à l'affût pour plus de guides pratiques et de conseils en programmation !

