Computed Properties en Vue.js : Simplifier vos Composants et Booster les Performances
Tim
January 12th, 2025
Tu as déjà ressenti cette frustration de devoir répéter la même logique de calcul plusieurs fois dans ton code Vue.js ? 😭 C’est comme si tu devais refaire la même recette à chaque fois, alors que tu pourrais simplement utiliser une formule magique pour simplifier tout ça ! 🧙♀️
Imagine un code plus propre, plus performant, et une logique de composants ultra-lisible. 🚀 C’est ce que te proposent les Computed Properties en Vue.js !
Pourquoi utiliser les Computed Properties ?
Les Computed Properties offrent plusieurs avantages significatifs :
Simplifier votre code: Encapsuler des calculs complexes dans des fonctions dédiées rend votre code plus lisible et plus facile à maintenir.
Améliorer la performance: Vue.js optimise l’utilisation des Computed Properties en ne recalculant une propriété que si les données qui l’influencent changent. Cela permet de gagner en performance, surtout avec des calculs complexes ou des composants lourds.
Réduire la redondance: Vous évitez de dupliquer des calculs dans différents endroits de votre code, ce qui réduit le risque d’erreurs et améliore la cohérence de vos données.
Comment fonctionnent les Computed Properties ?
Les Computed Properties sont définies dans la section computed de votre composant Vue.js. Il s’agit de fonctions qui retournent une valeur, généralement basée sur d’autres données de votre composant.
Option API :
Exemple :
<template>
<div>
<p>Combo Score: {{ comboScore }}</p>
</div>
</template>
<script>
export default {
data() {
return {
// Reactive list of attacks in a combo
attacks: [
{ name: 'Punch', damage: 10, multiplier: 1.5 },
{ name: 'Kick', damage: 15, multiplier: 2 },
{ name: 'Uppercut', damage: 20, multiplier: 2.5 }
]
};
},
computed: {
// Computed property to calculate the combo score
comboScore() {
return this.attacks.reduce((score, attack) => {
/*
The reduce function works as follows:
1. score: The accumulator (starts at 0, as defined below).
2. attack: The current item in the array being processed.
For each attack, we calculate its contribution to the combo score
using attack.damage * attack.multiplier, and add it to the score.
*/
return score + attack.damage * attack.multiplier;
}, 0); // The initial value of score is 0.
}
}
};
</script>Dans cet exemple, comboScore est une Computed Property qui calcule le score total d’un combo en fonction des attaques effectuées. Chaque attaque a des attributs spécifiques : damage (dégâts infligés) et multiplier (coefficient pour les combos).
Vue.js garantit que comboScore est automatiquement recalculé dès que la liste des attaques est modifiée. La méthode utilisée pour ce calcul est la fonction reduce, qui additionne les contributions de chaque attaque en multipliant ses dégâts par son multiplicateur. Par exemple, si les attaques incluent un coup de poing, un coup de pied et un uppercut, comboScore sera la somme des scores de ces attaques.
Cela montre comment les Computed Properties permettent de simplifier la logique de calcul en rendant le processus réactif et automatique, sans avoir besoin de gérer manuellement les mises à jour.
Voici l'équivalent avec la Composition API :
<template>
<div>
<p>Combo Score: {{ comboScore }}</p>
</div>
</template>
<script setup lang="ts">
import { ref, computed } from 'vue';
// Define an interface for the attack data
interface Attack {
name: string;
damage: number;
multiplier: number; // Multiplier for chaining attacks
}
// Reactive list of attacks in a combo
const attacks = ref<Attack[]>([
{ name: 'Punch', damage: 10, multiplier: 1.5 },
{ name: 'Kick', damage: 15, multiplier: 2 },
{ name: 'Uppercut', damage: 20, multiplier: 2.5 }
]);
// Computed property to calculate the combo score
const comboScore = computed(() => {
// Use reduce to accumulate the total combo score
return attacks.value.reduce((score, attack) => {
/*
The reduce function works as follows:
1. score: The accumulator (starts at 0, as defined below).
2. attack: The current item in the array being processed.
For each attack, we calculate its contribution to the combo score
using attack.damage * attack.multiplier, and add it to the score.
*/
return score + attack.damage * attack.multiplier;
}, 0); // The initial value of score is 0.
});
</script>Utilisation pratique des Computed Properties

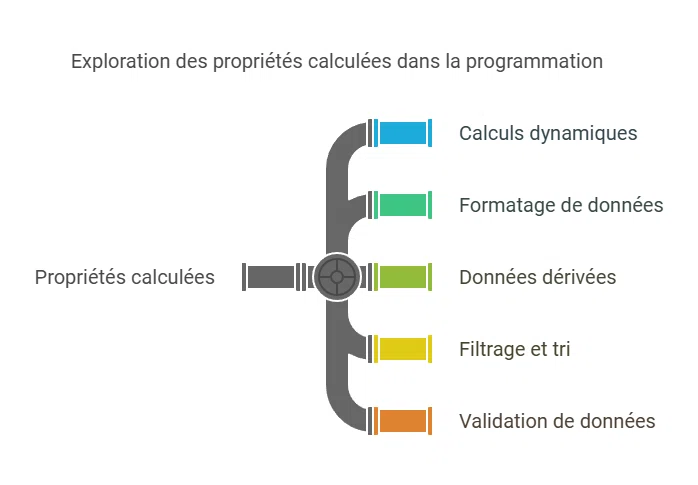
Voici quelques cas d’utilisation courants des Computed Properties :
Calculs dynamiques
Exemple : Calculer le score total d’un combo dans un jeu de combat en fonction des attaques effectuées (comme dans notre exemple précédent).Formatage de données
Exemple : Formater une date au format "JJ/MM/AAAA" ou afficher des nombres avec des séparateurs de milliers.Données dérivées
Exemple : Créer une propriété dérivée comme le niveau de difficulté dans un jeu en fonction du score ou des performances du joueur.Filtrage et tri
Exemple : Filtrer une liste de joueurs pour afficher uniquement ceux ayant un score supérieur à un certain seuil ou trier les joueurs par ordre décroissant de leur score.Validation de données
Exemple : Valider en temps réel qu’un champ de formulaire respecte un format précis (par exemple, une adresse e-mail ou un mot de passe fort).
Et si on parlait d’une fonctionnalité qui rend les computed properties encore plus puissantes ? 🎯 Les getters et setters ! Ils permettent non seulement de calculer des données, mais aussi de contrôler ce qui se passe lorsqu’on les modifie. Imaginez avoir une propriété qui ajuste automatiquement d’autres valeurs lorsqu’elle change. Pratique, non ? 🚀
C’est une façon élégante de garder votre logique claire et votre code encore plus dynamique. Allez, explorons ça en détail ! 😊
Le concept des Getters et Setters
Les getters et setters sont des méthodes puissantes qui vous permettent d’intercepter les opérations de lecture et d’écriture d’une propriété.
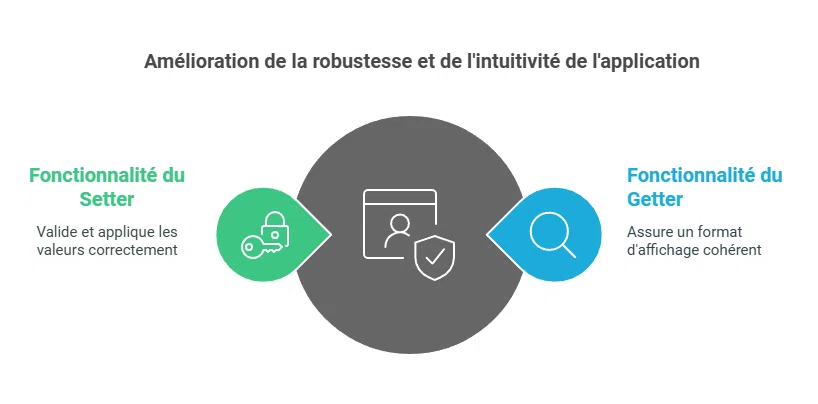
Getter : S’exécute lorsque la propriété est lue. Il permet de transformer ou de formater la valeur avant de la retourner.
Setter : S’exécute lorsque la propriété est modifiée. Il permet de valider ou d’ajuster la nouvelle valeur avant de la sauvegarder.
Utilisation pratique : Ajustement du multiplicateur de combo

Prenons l’exemple d’un multiplicateur de dégâts dans un jeu de combat. Ce multiplicateur est utilisé pour augmenter le score total des combos. Avec les getters et setters, vous pouvez non seulement afficher le multiplicateur avec un format précis (par exemple, avec une décimale), mais également valider les nouvelles valeurs saisies par l’utilisateur.
Voici comment cela fonctionne dans notre exemple :
Le getter s’assure que le multiplicateur est toujours affiché avec une seule décimale, peu importe la valeur brute.
Le setter vérifie que les nouvelles valeurs sont des nombres positifs avant de les appliquer, évitant ainsi toute erreur ou comportement inattendu.
Ces mécanismes rendent votre application non seulement plus robuste, mais aussi plus conviviale et intuitive pour les utilisateurs. 🚀
Option API :
<template>
<div>
<p>Combo Score: {{ comboScore }}</p>
<p>Combo Damage Multiplier: {{ comboMultiplier }}</p>
<input
type="number"
v-model="comboMultiplier"
placeholder="Set new multiplier"
/>
</div>
</template>
<script>
export default {
data() {
return {
// Base multiplier for the combo
baseMultiplier: 1.5,
// List of attacks in the combo
attacks: [
{ name: 'Punch', damage: 10 },
{ name: 'Kick', damage: 15 },
{ name: 'Uppercut', damage: 20 }
]
};
},
computed: {
// Computed property for the combo multiplier with getter and setter
comboMultiplier: {
get() {
return this.baseMultiplier.toFixed(1); // Format the multiplier to 1 decimal
},
set(newValue) {
const parsedValue = parseFloat(newValue);
if (!isNaN(parsedValue) && parsedValue > 0) {
this.baseMultiplier = parsedValue; // Update the multiplier if valid
} else {
alert("Please enter a valid positive number for the multiplier!");
}
}
},
// Computed property to calculate the combo score
comboScore() {
return this.attacks.reduce((score, attack) => {
// Use the baseMultiplier in the combo score calculation
return score + attack.damage * this.baseMultiplier;
}, 0);
}
}
};
</script>Voici l'équivalent avec la Composition API :
<template>
<div>
<p>Combo Score: {{ comboScore }}</p>
<p>Combo Damage Multiplier: {{ comboMultiplier }}</p>
<input
type="number"
v-model="comboMultiplier"
placeholder="Set new multiplier"
/>
</div>
</template>
<script setup lang="ts">
import { ref, computed } from 'vue';
// Base multiplier for the combo
const baseMultiplier = ref(1.5);
// List of attacks in the combo
const attacks = [
{ name: 'Punch', damage: 10 },
{ name: 'Kick', damage: 15 },
{ name: 'Uppercut', damage: 20 }
];
// Computed property for the combo multiplier with getter and setter
const comboMultiplier = computed({
get() {
return baseMultiplier.value.toFixed(1); // Format the multiplier to 1 decimal
},
set(newValue: string) {
const parsedValue = parseFloat(newValue);
if (!isNaN(parsedValue) && parsedValue > 0) {
baseMultiplier.value = parsedValue; // Update the multiplier if valid
} else {
alert("Please enter a valid positive number for the multiplier!");
}
}
});
// Computed property to calculate the combo score
const comboScore = computed(() => {
return attacks.reduce((score, attack) => {
// Use the baseMultiplier in the combo score calculation
return score + attack.damage * baseMultiplier.value;
}, 0);
});
</script>Explications :
baseMultiplier : Cette propriété stocke la valeur brute du multiplicateur de dégâts, utilisée pour calculer le score total des combos.
comboMultiplier : Cette propriété calculée est utilisée par le composant pour afficher et modifier le multiplicateur.
get : La méthode getter formate le multiplicateur en arrondissant à une décimale pour un affichage propre et clair.
set : La méthode setter s’exécute lorsqu’on essaie de modifier la propriété
comboMultiplier. Elle vérifie que la nouvelle valeur est un nombre positif valide avant de mettre à jourbaseMultiplier, garantissant la fiabilité des calculs.
Ce mécanisme garantit que le multiplicateur est toujours cohérent, bien formaté pour l’affichage, et robuste face aux erreurs d’entrée utilisateur.
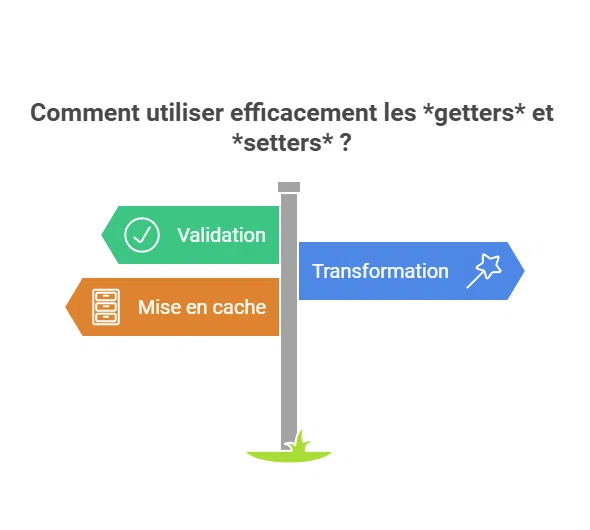
Cas d’Utilisation : Validation, Transformation et Mise en Cache

Les getters et setters sont très utiles pour valider les données, appliquer des transformations ou améliorer les performances. Voici quelques exemples concrets :
Validation : Utilisez le setter pour vérifier qu'une valeur saisie est correcte avant de l'accepter. Par exemple, dans un jeu, vous pourriez valider qu’un multiplicateur de dégâts est positif et supérieur à zéro avant de l'appliquer.
Transformation : Le getter peut transformer une valeur avant de l'afficher. Par exemple, si vous avez un prix brut, le getter peut formater ce prix en ajoutant un symbole monétaire et en arrondissant à deux décimales pour une présentation claire.
Mise en cache : Si le calcul d'une valeur est complexe ou coûteux, vous pouvez utiliser un getter pour stocker la valeur calculée et l’utiliser directement sans recalculer à chaque fois. Par exemple, dans un jeu, vous pourriez mettre en cache le score total du combo après le calcul initial et le réutiliser pour éviter des recalculs inutiles.
Conseils Pratiques
Utilisez les getters et setters avec parcimonie : Si vous n'avez pas besoin de contrôler les opérations de lecture ou d'écriture d'une propriété, optez plutôt pour une computed property classique. Cela simplifie votre code et le rend plus lisible.
Documentez vos getters et setters : Comme ces méthodes interagissent directement avec les données, il est essentiel de les documenter clairement pour faciliter la compréhension et la maintenance du code.
Meilleures pratiques pour les Computed Properties de manière générale
Nommage : Choisissez des noms explicites pour vos propriétés afin qu'elles soient facilement compréhensibles et cohérentes avec le reste de votre code.
Simplicité : Gardez chaque Computed Property focalisée sur une tâche précise. Évitez les fonctions longues ou complexes pour maintenir un code clair et lisible.
Cache : Utilisez l’option de mise en cache pour éviter de recalculer une propriété inutilement, en particulier lors de calculs coûteux ou complexes.
Validation : Intégrez des mécanismes de validation pour vérifier les données et assurer la fiabilité des calculs. Cela permet de prévenir les erreurs dès l'entrée des données.
Suivre ces bonnes pratiques améliore la lisibilité, les performances et la maintenabilité de votre code.
Conclusion :
Les Computed Properties sont un outil puissant pour simplifier votre code, optimiser les performances de vos applications Vue.js et créer des composants plus réactifs. En les intégrant dans vos projets, vous pouvez améliorer la fluidité du développement et la qualité de votre code. N'attendez plus pour les adopter et rendre vos applications encore plus performantes et intuitives !