Comprendre les Formats de Couleur en CSS
Tim
November 15th, 2023
Comment utiliser les couleurs pour transformer l'expérience utilisateur sur le web
Avez-vous déjà cliqué sur un site web où le texte semblait tout simplement illisible à cause de mauvais choix de couleurs ? Vous n'êtes pas seul. Aux côtés des typographies, les couleurs sont bien plus qu'un simple choix esthétique. Elles impactent directement l’expérience utilisateur et peuvent faire la différence entre un site agréable à lire et un site frustrant.
Imagine un texte blanc sur un fond trop clair : les utilisateurs peinent à lire, l'information devient floue, et vous perdez votre audience en un clic. Mais ce n’est pas seulement une question de bon goût. Bien utiliser les couleurs, c'est aussi garantir que votre site soit accessible à tous, indépendamment de la vue ou des conditions de lumière.
Avant de maîtriser l'art des palettes dans vos CSS, vous devez d'abord comprendre les formats de couleur. Dans cet article, nous allons plonger dans les formats les plus utilisés : Hexadécimal, RGB, RGBA et HSL, et voir comment ils peuvent transformer vos designs en expériences visuellement accessibles et captivantes.
1. Nom des Couleurs
En CSS, vous avez la possibilité d'utiliser directement le nom des couleurs. Il s'agit de noms prédéfinis qui représentent des teintes spécifiques.
Exemple :
.chien {
color: red; /* Rouge */
background-color: brown; /* Marron */
}NB : Pour une liste complète de noms de couleurs en CSS, consultez notre liste des noms de couleurs.
2. Hexadécimal
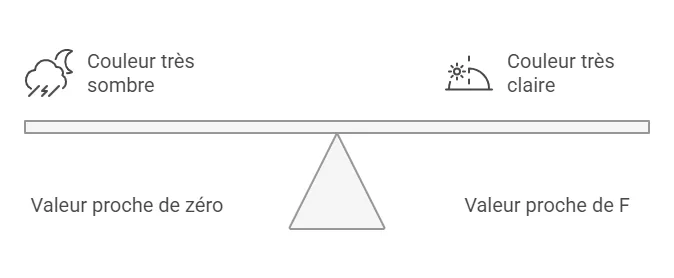
Le format hexadécimal est l'un des plus populaires pour représenter les couleurs en CSS. Il se compose d'une combinaison de six caractères hexadécimaux, allant de 0 à 9 puis de A à F, permettant ainsi de représenter une vaste gamme de teintes. Dans ce système, une valeur proche de zéro correspond à une couleur très sombre, tendant vers le noir, tandis qu'une valeur proche de F représente une couleur très claire, se rapprochant du blanc. Entre ces deux extrêmes, une multitude de nuances peuvent être exprimées, offrant ainsi une palette riche et variée pour personnaliser votre design.

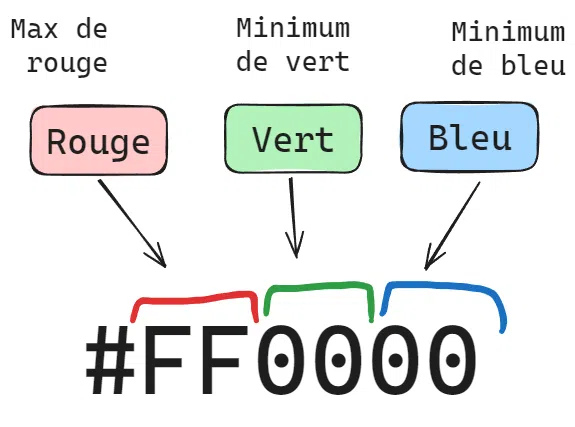
Chaque paire de caractères représente une valeur de composant RGB (rouge, vert, bleu). En d'autres termes, les deux premiers caractères représentent la quantité de rouge, les caractères trois et quatre la quantité de vert et enfin les deux derniers la quantité de bleu. Ce système permet de spécifier précisément la couleur désirée en combinant différentes intensités de ces trois composants de base.
.chat {
color: #000000; /* Noir */
background-color: #FFFFFF; /* Blanc */
}NB : Vous aurez remarqué qu'on a ajouté un dièse avant les 6 caractères.

Voici le code hexadécimal pour la couleur rouge.
3. RGB (Rouge, Vert, Bleu)
Le format RGB est une méthode couramment utilisée pour représenter les couleurs en CSS, en se basant sur les intensités des composants Rouge, Vert et Bleu. Chaque composant possède une valeur comprise entre 0 et 255, permettant ainsi une grande précision dans la définition des couleurs par rapport au format hexadécimal. De plus, l'échelle allant de 0 à 255 est beaucoup plus facile à comprendre que sur le système héxadécimal qui allait de A à F.
Cette précision supplémentaire est particulièrement utile lorsque vous avez besoin de définir des teintes spécifiques avec une grande exactitude, notamment dans des projets où la fidélité des couleurs est cruciale, comme la conception de maquettes ou la retouche d'images. En optant pour le format RGB, vous avez la possibilité de contrôler chaque composant individuellement pour obtenir le résultat souhaité, offrant ainsi une flexibilité supplémentaire dans la gestion des couleurs de votre site web.
.chat {
color: rgb(0, 0, 0); /* Noir */
background-color: rgb(255, 255, 255); /* Blanc */
}4. RGBA (RGB avec Transparence)
Le format RGBA constitue une évolution du format RGB en permettant l'ajout d'une composante d'opacité, représentée par la lettre "A" pour "Alpha". L'opacité, souvent désignée par le terme "alpha", est définie par une valeur comprise entre 0 et 1. Une valeur de 0 indique une transparence totale, rendant l'élément complètement invisible, tandis qu'une valeur de 1 signifie une opacité totale, où l'élément est entièrement visible.
"Pro tip" : vous pouvez utiliser des décimales, telles que .5, pour exprimer plus rapidement et de manière concise la valeur 0.5. Cela permet d'économiser du temps et d'améliorer la lisibilité de votre code CSS.
.chat {
color: rgb(0, 0, 0, 0.5); /* Noir */
background-color: rgb(255, 255, 255, .25); /* Blanc */
}NB : Les fins observateurs auront remarqué que l'inclusion du "0" (zéro) avant la virgule décimale est optionnelle.
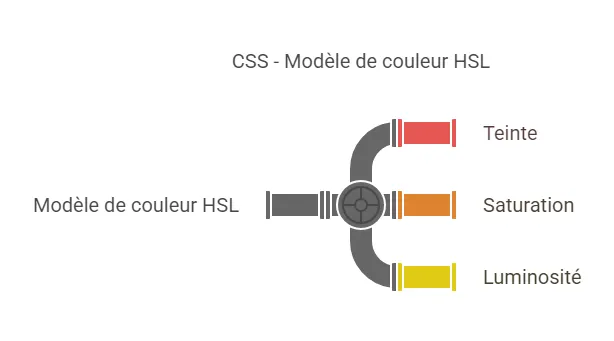
5. HSL (Teinte, Saturation, Luminosité)

Le format HSL adopte une approche unique pour définir les couleurs en CSS, en utilisant les valeurs de teinte, saturation et luminosité.
La teinte est exprimée en degrés, allant de 0° à 360°, représentant l'angle autour du cercle chromatique où se situe la couleur.
La saturation, mesurée en pourcentage de 0% à 100%, indique l'intensité de la couleur, allant d'une teinte pure à une teinte délavée.
De même, la luminosité est également exprimée en pourcentage, déterminant la brillance de la couleur, de l'obscurité à la clarté.
En combinant ces trois valeurs, vous avez un contrôle précis sur la couleur désirée, offrant ainsi une flexibilité supplémentaire dans la conception de votre site web.
Un "Pro tip" intéressant à noter, et que j'utilise personnellement, est que le format HSL peut être particulièrement efficace pour styliser les effets de survol de la souris sur des éléments tels que les boutons. En ajustant subtilement la valeur de luminosité, vous pouvez créer un effet visuel attrayant très simplement.
.sauterelle {
color: hsl(205, 74%, 55%); /* Bleu */
background-color: hsl(144, 63%, 50%); /* Vert */
}
Une roue chromatique. En tournant dessus, de 0 à 360°, on retrouve les différentes couleurs.
Aller Plus Loin
En plus des systèmes de couleur couramment utilisés que nous avons déjà explorés, il existe d'autres méthodes moins connues mais tout aussi intéressantes pour spécifier les couleurs en CSS. Bien que moins courants, ces systèmes offrent des options supplémentaires pour la manipulation des couleurs dans le cadre du CSS. Voici quelques systèmes supplémentaires à considérer :
Couleurs Système (CSS4)
Le CSS4 introduit la possibilité d'utiliser les couleurs système, permettant aux développeurs de spécifier des couleurs basées sur la palette de couleurs du système d'exploitation de l'utilisateur. Cette approche garantit une intégration harmonieuse des couleurs avec l'interface utilisateur globale de l'appareil.
Couleurs Hwb
Les couleurs Hwb sont similaires au système HSL, mais elles sont basées sur la teinte, la blancheur et la noirceur plutôt que sur la luminosité. Cette méthode offre une autre perspective pour définir les couleurs dans le cadre du CSS, permettant des effets visuels uniques et une plus grande flexibilité dans la conception.
Couleurs SVG
En utilisant les couleurs SVG, les développeurs peuvent spécifier des couleurs en utilisant les noms de couleur SVG prédéfinis ou en utilisant des valeurs héxadécimales directement dans les propriétés CSS. Cette approche peut être particulièrement utile lors de l'intégration d'éléments SVG dans vos projets web, offrant une cohérence visuelle entre les éléments CSS et SVG.
Conclusion
Vous avez maintenant une meilleure compréhension des différents formats de couleur en CSS et de leurs avantages respectifs. N’hésitez pas à expérimenter avec chacun d’eux pour trouver celui qui correspond le mieux à vos besoins et à votre style de codage.
En résumé :
Hexadécimal : Compact et largement utilisé, idéal pour les projets simples.
RGB : Offre une précision granulaire pour les couleurs, parfait pour les projets complexes.
RGBA : Permet de contrôler la transparence des couleurs, idéal pour les effets de superposition.
HSL : Facilite la manipulation des teintes, de la saturation et de la luminosité, parfait pour les palettes de couleurs harmonieuses.
N’oubliez pas : La clé est de choisir le format qui vous permet de créer les couleurs que vous souhaitez de manière efficace et intuitive.