Devenir Développeur FullStack : Le Guide Complet
Tim
March 3rd, 2025
Qu’est-ce qu’un développeur FullStack ?
Vous aimez le développement web, mais vous vous sentez perdu face à toutes les spécialisations ? Frontend, backend, DevOps… et si je vous disais qu’il existe un métier dans lequel vous pouvez tout faire sans choisir un camp ? 🎭
Attention, les mauvaises langues diront : "Moyen en tout = bon en rien." Et je ne vais pas mentir, il y a une part de vérité… Mais ici, on est malins. 😏
Je vais vous partager les conseils qui m’ont permis de me rapprocher de ce qu'on pourrait appeler un développeur FullStack au fil du temps. Eh oui, le mot clé, c’est bien "temps". Car devenir FullStack, ce n’est pas une question de talent inné, mais d’expérience, de curiosité et de patience.
Que vous rêviez de bâtir une application de A à Z ou simplement de comprendre comment tout s’imbrique, vous êtes au bon endroit. Accrochez-vous, ça va être fun ! 😎
Les compétences d’un développeur FullStack
Un développeur FullStack, c’est un peu le couteau suisse du web. Il jongle entre front-end (ce que voit l’utilisateur) et back-end (la mécanique derrière le site). En gros, il ne se contente pas de peindre la voiture, il s’occupe aussi du moteur ! 🚗💨
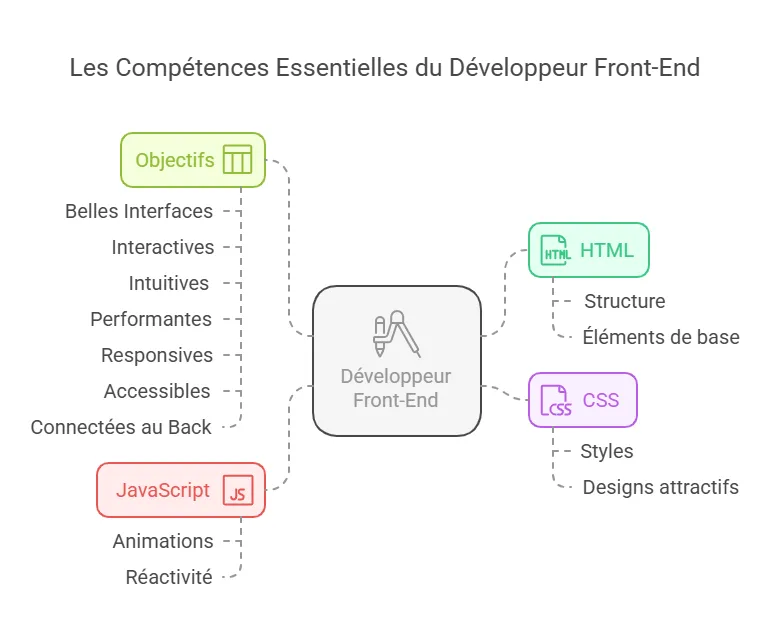
🖌️ Côté Front-end : l’art de la vitrine

Ici, on façonne ce que l’utilisateur voit et touche. Le développeur front-end jongle avec HTML (la structure), CSS (le style), et JavaScript (l’interactivité). Pour gagner en efficacité et maintenir des projets plus complexes, il utilise souvent des frameworks comme Vue.js ❤️, React ou Angular.
Son objectif ? Créer des interfaces :
🎨 Belles : avec une mise en page soignée et des designs attractifs.
🖱️ Interactives : boutons réactifs, animations subtiles… tout pour rendre la navigation vivante.
🤝 Intuitives : l’utilisateur doit s’y retrouver facilement (l’UX, c’est sacré !).
⚡ Performantes : personne n’aime attendre qu’un site se charge... pas vrai ?
📱 Responsives : que ce soit sur mobile, tablette ou PC, tout doit être nickel.
🧑💻 Accessibles : parce qu’un web inclusif, c’est essentiel pour tous les utilisateurs.
🔗 Bien connectées au back : récupérer les données sans bugs, c’est la base.
👉 En clair : le front, c’est l’art de séduire l’utilisateur au premier regard... et de le faire rester ! 😎
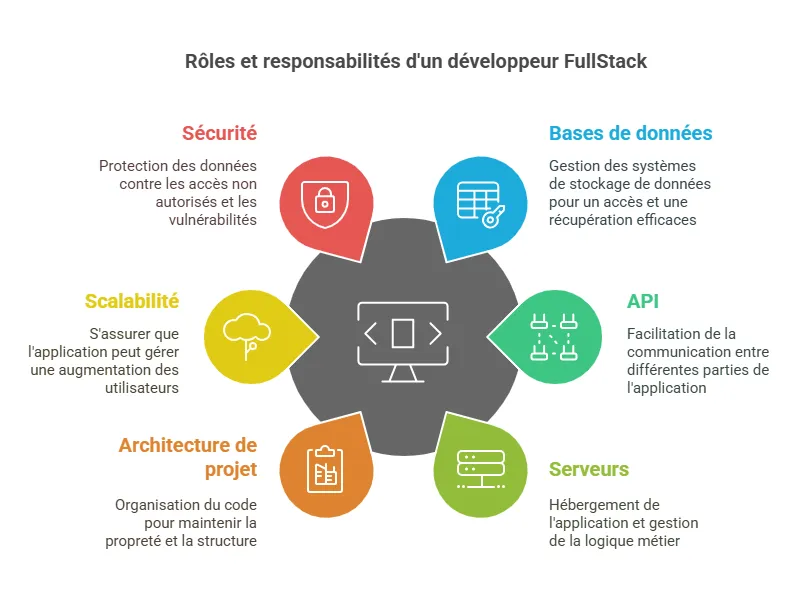
⚙️ Côté Back-end : l’ingénieur sous le capot

Là, ça devient plus technique. Un FullStack bosse avec des langages comme PHP (Laravel ❤️), Python, Node.js, Java, Golang… Son job, c’est de faire tourner la machine derrière ce que l’utilisateur voit. Il gère :
💾 Les bases de données (SQL, NoSQL)
💻 Les API (REST, GraphQL) pour connecter l’application
🛠️ Les serveurs et la logique métier : là où se passe la magie invisible du site.
🏗️ L’architecture du projet : organiser le code proprement pour éviter de finir avec un plat de spaghettis (ceux qui savent... savent 😅).
📈 La scalabilité : faire en sorte que l’appli tienne la route quand les utilisateurs affluent.
🔒 La sécurité : protéger les données et éviter les failles (parce qu’un site piraté, ça fait désordre).
⚡ Les performances : optimiser le code et les requêtes pour éviter les sites qui rament.
🔎 Les tests : pour s’assurer que tout fonctionne même après les changements (oui, casser sans s’en rendre compte est un sport commun 🏋️♂️).
👉 En résumé : il construit l'invisible... mais oh combien indispensable ! 😎
🔧 Compétences Bonus qui font la différence
💾 Git & GitHub/GitLab : Coder sans versionner, c’est comme jouer à Dark Souls sans sauvegarde… Bonne chance ! 😅
🧪 Tests (unitaires, fonctionnels, e2e) : Les surprises en prod ? Amusantes… mais uniquement dans les memes. Un bon FullStack teste tout :
🔘 Front-end : UI, interactions, accessibilité.
🖥️ Back-end : logique métier, API.
🧩 E2E : pour s’assurer que tout dialogue parfaitement.
Et ne pas oublier la bonne vieille méthode manuelle.
🐞 Débogage : Parce que les bugs sont comme la pluie : inévitables… mais autant sortir avec un parapluie (ou de bons outils de débogage).
🏗️ Architecture logicielle : Des apps solides, scalables et faciles à maintenir. Construire vite, c’est bien. Construire bien, c’est mieux.
☁️ DevOps & Cloud :
🚀 Déploiement :
🖥️ Classique : via FTP ou SSH (parce que parfois, la méthode “old school” sauve la mise).
🔄 CI/CD : pour livrer sans stress et éviter les “ça marchait en local…”
🐳 Docker & Conteneurs : “Ça marche chez moi”… et partout ailleurs.
🌩️ Cloud (AWS, Azure, GCP) : Pour des apps disponibles, évolutives et prêtes à encaisser la charge.
🖱️ Linux (Ubuntu & co) : La ligne de commande, ce n’est pas de la sorcellerie... mais presque indispensable pour gérer serveurs et déploiements.
🔒 Sécurité : Parce qu’une appli vulnérable, c’est un buffet ouvert aux pirates.
👉 Être FullStack, ce n’est pas juste aligner des technos : c’est les faire cohabiter intelligemment pour livrer des produits robustes, performants… et qui rendent fiers. 💪
Les langages de programmation incontournables
Il n’existe pas de liste figée, car la tech évolue sans cesse. Mais certains langages sont des piliers solides dans le domaine (et si vous vous demandez quels sont les meilleurs, j’en parle plus en détail dans cet article sur les meilleurs langages de programmation 😉) :
JavaScript : Le seul langage natif du front-end. Vous devrez l'utiliser directement ou via des frameworks comme Vue.js ou React. Côté back-end, il brille aussi avec Node.js, permettant de travailler avec un seul langage sur toute la stack (et si les frameworks vous intéressent, j’ai aussi rédigé un guide dédié aux frameworks populaires).
Python : Apprécié pour sa syntaxe claire et sa polyvalence. Côté back-end, des frameworks comme Django et Flask le rendent puissant et rapide à utiliser.
Java : Connu pour sa robustesse et sa performance, surtout dans les applications d’entreprise.
PHP : Malgré les critiques, il reste un vétéran bien vivant, notamment avec des frameworks modernes comme Laravel.
Golang (Go) : Plébiscité pour sa rapidité et sa simplicité, idéal pour les services back-end performants et le développement d’API.
HTML & CSS : Ce ne sont pas des langages de programmation, mais ils sont indispensables pour structurer et styliser vos interfaces.
👉 En résumé : Pour le front, JavaScript est incontournable. Pour le back-end, le choix dépend de vos besoins et de l’écosystème du projet.
Les avantages et inconvénients du métier
✅ Les Avantages d’être FullStack
💪 Polyvalence – Vous êtes un véritable couteau suisse du web : capable de coder l’interface, gérer la base de données, et même déployer en production. Bref, vous êtes l’architecte de votre propre empire digital.
📈 Demande élevée – Les recruteurs adorent les profils capables de tout gérer. Moins de dépendance à d’autres développeurs = plus de valeur sur le marché du travail.
💰 Salaires compétitifs – Qui dit compétences variées dit rémunération plus attractive (enfin, en théorie). Un FullStack expérimenté peut prétendre à un salaire bien plus intéressant qu’un spécialiste junior.
🎨 Créativité & Innovation – Vous avez la liberté d’expérimenter, d’innover et de donner vie à vos idées sans dépendre d’une équipe entière. Un peu comme Valverde sur le terrain : polyvalent, capable de dépanner presque partout, toujours prêt à faire la différence là où on a besoin de lui. ⚽️💡
🔭 Vision globale du projet – Vous comprenez l’ensemble du cycle de développement, du design à la production. Résultat ? Vous anticipez mieux les problèmes et concevez des solutions plus cohérentes. 🧩
🗣️ Communication facilitée – Être à l’aise côté front et back vous permet de mieux dialoguer avec les différentes équipes. Fini les malentendus techniques !
⚙️ Flexibilité professionnelle – Vous pouvez facilement passer d’un poste à l’autre ou même vous reconvertir vers des rôles de lead tech, product owner ou CTO.
🔍 Résolution de problèmes efficace – Face à un bug, vous êtes capable de le traquer à la fois côté client et serveur. Pas besoin d’attendre que "quelqu’un d’autre" le règle. 🕵️♂️💻
🌍 Opportunités en freelance ou remote – Votre polyvalence attire les clients qui cherchent des développeurs capables de gérer des projets de A à Z. Idéal si vous visez l’indépendance. 🌴💼
📦 Meilleure gestion des compromis – Connaître les contraintes des deux côtés vous aide à faire des choix techniques plus judicieux. Pas de solution magique, mais des solutions équilibrées. ⚖️
🔥 Montée en compétence rapide – En jonglant avec plusieurs technologies, vous développez des réflexes qui accélèrent votre capacité d’adaptation sur de nouveaux outils.
❌ Les Inconvénients à Prendre en Compte
🥇 Généraliste vs Spécialiste – À force de toucher à tout, vous risquez de devenir "moyen partout, expert nulle part." Pas idéal si vous visez des postes très pointus.
🧩 Contexte technique surchargé – Passer du CSS au déploiement cloud puis au SQL dans la même journée peut être mentalement épuisant. Multitâche, oui... mais votre cerveau a ses limites. 🧠💥
⏳ Manque de temps pour approfondir – Vouloir suivre toutes les évolutions front-end, back-end, DevOps et sécurité peut vite devenir mission impossible.
💬 Communication complexe – Travailler sur tous les aspects du projet implique souvent d’être l’intermédiaire entre plusieurs équipes... ce qui peut entraîner des malentendus ou des surcharges de réunions.
🚫 Pas toujours valorisé – Paradoxalement, malgré votre polyvalence, certaines entreprises préfèrent des spécialistes pour des projets spécifiques.
💡 Mon conseil ? Si vous aimez varier les plaisirs, résoudre des problèmes et apprendre sans cesse, le FullStack est fait pour vous. Mais si vous préférez creuser un domaine en profondeur, il vaut mieux se spécialiser. 😉
Comment devenir un développeur FullStack
🎓 Comment Devenir un Développeur FullStack ?
⚠️ Spoiler alert : Ça ne se fait pas en une nuit, mais avec de la discipline et une vraie passion pour le code, c’est totalement faisable !
🏗️ 1. Posez les Fondations
Commencez avec HTML, CSS et JavaScript. Ce sont les briques de base du web. Heureusement, il existe des tonnes de tutoriels gratuits pour vous aider (YouTube, MDN, FreeCodeCamp…).
🎯 2. Choisissez votre Camp (ou pas)
Vous êtes plutôt front-end (l’art du pixel parfait 🎨) ou back-end (la magie des bases de données et des API 🛠️) ?
💡 Astuce : Se spécialiser d’abord dans un domaine avant d’explorer l’autre permet de mieux structurer votre apprentissage.
💪 3. Codez, Codez et Codez Encore !
Rien ne vaut la pratique. Faites des projets, même simples :
🎨 Un site portfolio
📝 Un mini-blog
✅ Une TODO-list dynamique (oui, c’est cliché, mais efficace !)
🔍 Pourquoi ? Parce que votre portfolio parlera plus que n’importe quel diplôme, surtout dans les pays anglophones où les compétences priment souvent sur les titres. Dans d'autres régions, comme dans certains pays francophones, un diplôme peut encore peser dans la balance... mais rien ne surpasse des projets concrets et bien réalisés ! 🎯
🎓 4. Formez-vous en Continu
Les bootcamps, MOOCs, formations en ligne (Coursera, Skillshare) ou encore les tutoriels gratuits sur YouTube sont d’excellents moyens de progresser. Chacun apprend différemment : certains, comme moi, préfèrent l’autodidaxie en explorant diverses ressources en ligne, tandis que d’autres auront besoin de cours structurés ou de mentorat. Peu importe la voie choisie, le terrain reste votre meilleur professeur : rien ne remplace la pratique concrète !
🤝 5. Rejoignez la Communauté !
En tant qu'autodidacte (tel est mon cas), c'est vrai qu'on n'a pas ce réseau naturel d'amis ou de collègues de promo. Et c’est là que la communauté entre en jeu ! GitHub, Stack Overflow, Discord… C’est un peu ton nouveau "boulot en équipe". Ça peut sembler intimidant au début, mais c’est là que tu trouveras des réponses à tes questions, des idées, et même des amis pour avancer.
Contribuer à l’open-source, c’est aussi une super façon de booster ta carrière, sans oublier que ça te permet de tisser des liens avec des gens qui comprennent vraiment ce que tu fais. Bref, fonce, et n’oublie pas qu’on apprend mieux ensemble ! Et cela peux t'ouvrir des opportunités, sait-on jamais.
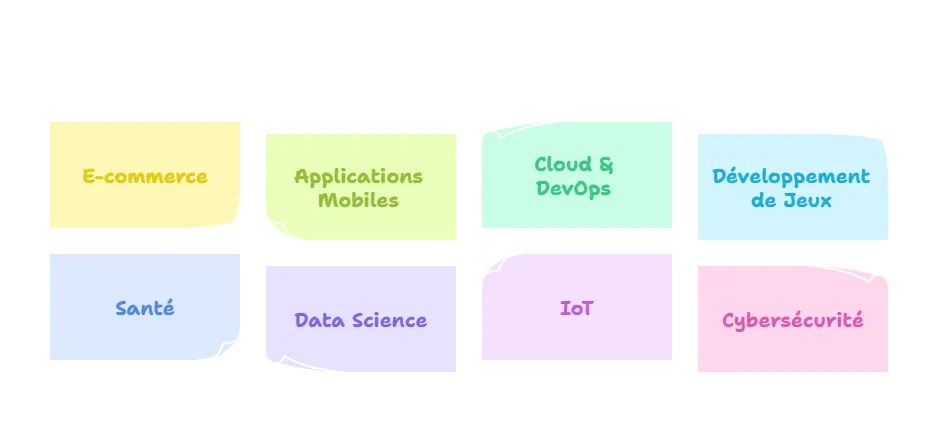
🎭 Les Différents Types de Développeurs FullStack

Le parcours de chaque développeur FullStack est unique, et chacun se spécialise dans des domaines variés, comme :
🛍️ E-commerce : avec des outils comme Prestashop, Magento ou Shopify pour créer des plateformes de vente en ligne efficaces.
📱 Applications Mobiles : en utilisant React Native ou Flutter pour développer des apps cross-platform performantes.
☁️ Cloud & DevOps : avec des technologies comme AWS ou Firebase pour gérer l'infrastructure et garantir la scalabilité des applications.
🎮 Développement de Jeux : en explorant des moteurs comme Unity ou Unreal Engine pour créer des expériences interactives et immersives.
🏥 Santé : en travaillant sur des applications et des systèmes d’information pour améliorer les services de santé (ex. : Doximity, Epic Systems).
📊 Data Science & Intelligence Artificielle : en utilisant Python, TensorFlow ou PyTorch pour créer des modèles prédictifs et analyser des données massives.
🌐 Internet des Objets (IoT) : en connectant des objets physiques à des applications via des technologies comme MQTT, Node.js ou Arduino.
🔒 Cybersécurité : avec des outils comme Kali Linux, OWASP, pour protéger les systèmes et les données contre les attaques.
Chaque spécialité a ses outils et défis propres, mais tous les développeurs FullStack partagent une même passion : bâtir des projets extraordinaires.
🤔 FAQ – Vous avez des questions ? J’ai des réponses !
❓ Ai-je besoin d’un diplôme pour devenir développeur FullStack ?
👉 Non, un diplôme peut aider, mais l’expérience et les projets concrets comptent bien plus. De nombreux développeurs sont autodidactes.
❓ Combien de temps faut-il pour apprendre ?
👉 Cela dépend de vous ! Devenir un développeur FullStack, c’est un peu comme un marathon, pas un sprint. Ce n’est pas quelque chose que l’on maîtrise en quelques mois. Bien sûr, avec une formation intensive, il est possible de devenir opérationnel et à l’aise en 6 mois à 2 ans, mais pour vraiment devenir un expert, ça prendra des années d’apprentissage et d’expérience. L’important, c’est de progresser à votre rythme, d’apprendre constamment, et de ne jamais cesser d’explorer de nouvelles technologies et pratiques.
❓ Quels sont les outils indispensables ?
✅ Un bon éditeur de code : Visual Studio Code (VS Code), PHPStorm, ou Sublime Text pour écrire ton code de manière fluide et efficace. 💻
✅ Un gestionnaire de versions : Git, avec GitHub ou GitLab pour gérer ton code et collaborer facilement avec d’autres développeurs. 🔄
✅ Un navigateur performant : Chrome, Firefox, Opera ou Edge pour tester et déboguer tes projets. 🌐
✅ Une bonne dose de motivation : Ce qui compte, c’est l’envie d’apprendre et de progresser.
✅ Optionnel mais recommandé : Un serveur local (par exemple, avec XAMPP ou Docker) pour apprendre à déployer et à gérer l’hébergement de tes applications. 🌍
Conclusion
Si vous cherchez un métier polyvalent, recherché et bien payé, le développement FullStack est une excellente option. Mais attention : c’est un marathon, pas un sprint !
Le secret ? Apprendre, pratiquer, expérimenter. Construisez des projets, cassez du code (ça arrive 😂), et surtout… amusez-vous en progressant !
👉 Et vous, quel est votre parcours vers le FullStack ? Partagez vos expériences et vos questions en commentaire ! 👇